فلسفه طراحی هویت بصری برند فروتکا (طرح پیشنهادی)
مجموعه دیجی کالا در سال 1397 تصمیم به راه اندازی فروشگاه FMCG در پلت فرم فروشگاهی خود گرفت. در بریف ارائه شده به مجموعه ما، انتخاب نام و شعار، طراحی هویت بصری برند فروتکا و طراحی بسته بندی جزء اقلام پروژه پیش بینی شده است.
این پروژه در قالب یک طرح پیشنهادی اولیه برای دیجی کالا اجرا شده است. در ابتدا انتخاب نام برای این مجموعه انجام شده است که با اقتباس از کلمه Fruit در زبان انگلیسی، نام فروتکا برای این برند انتخاب شد.
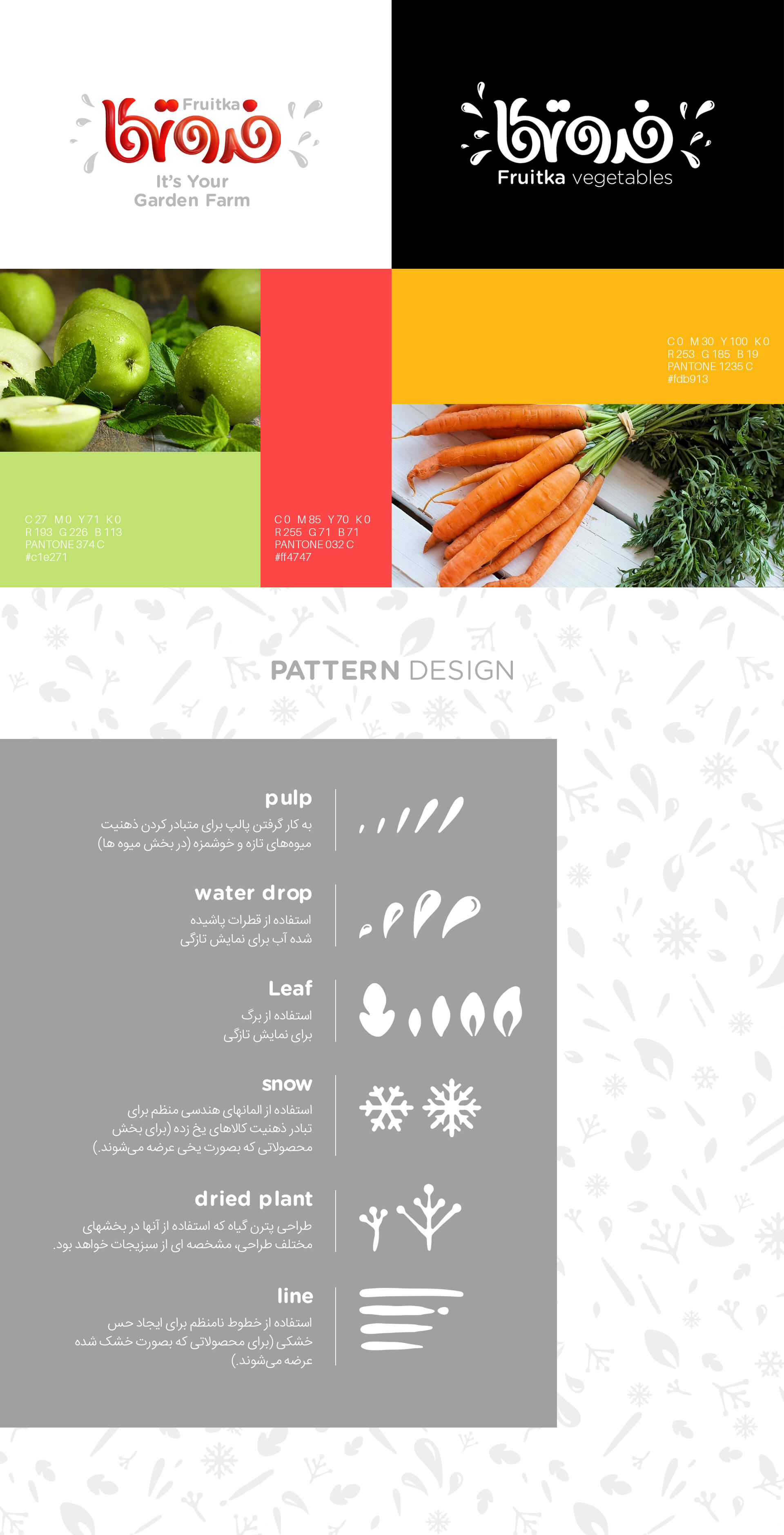
طراحی هویت بصری برند فروتکا دارای نکات برجسته و جذاب زیادی است که خود به تنهایی می تواند یک کارگاه با ارزش برای علاقه مندان به این رشته تلقی شود. فرمهای استفاده شده در لوگوتایپ این برند دارای ویژگی های خاصی است که به آنها اشاره می کنیم:
- فرم های استفاده شده در این کانسپت بسیار نرم و Friendly هستند.
- فرم های اسپیرال باعث چرحش چشم مخاطب مب شوند.
- ساختار هندسی و محکم این کانسپت در لایه های اجرائی نرم و چشم نواز پوشانده شده است.
- فرم های اسپیرال استفاده شده ریشه های ایرانی و سنتی دارد.
- ساختار اسپیرال تداعی کننده رشد و نمو گیاه است.
نکته بسیار با اهمیت در طراحی هویت بصری برند فروتکا، استفاده از ترکیب فیبوناچی است. این ترکیب طلائی و بسیار با ارزش در تمام بخش های لوگوتایپ استفاده شده است.
طراحی پترن این برند نیز با رویکردی متفاوت اجرا شده است. از تمام اقلام مرتبط با کسب و کار فروتکا برای طراحی پترن اقتباس شده است.
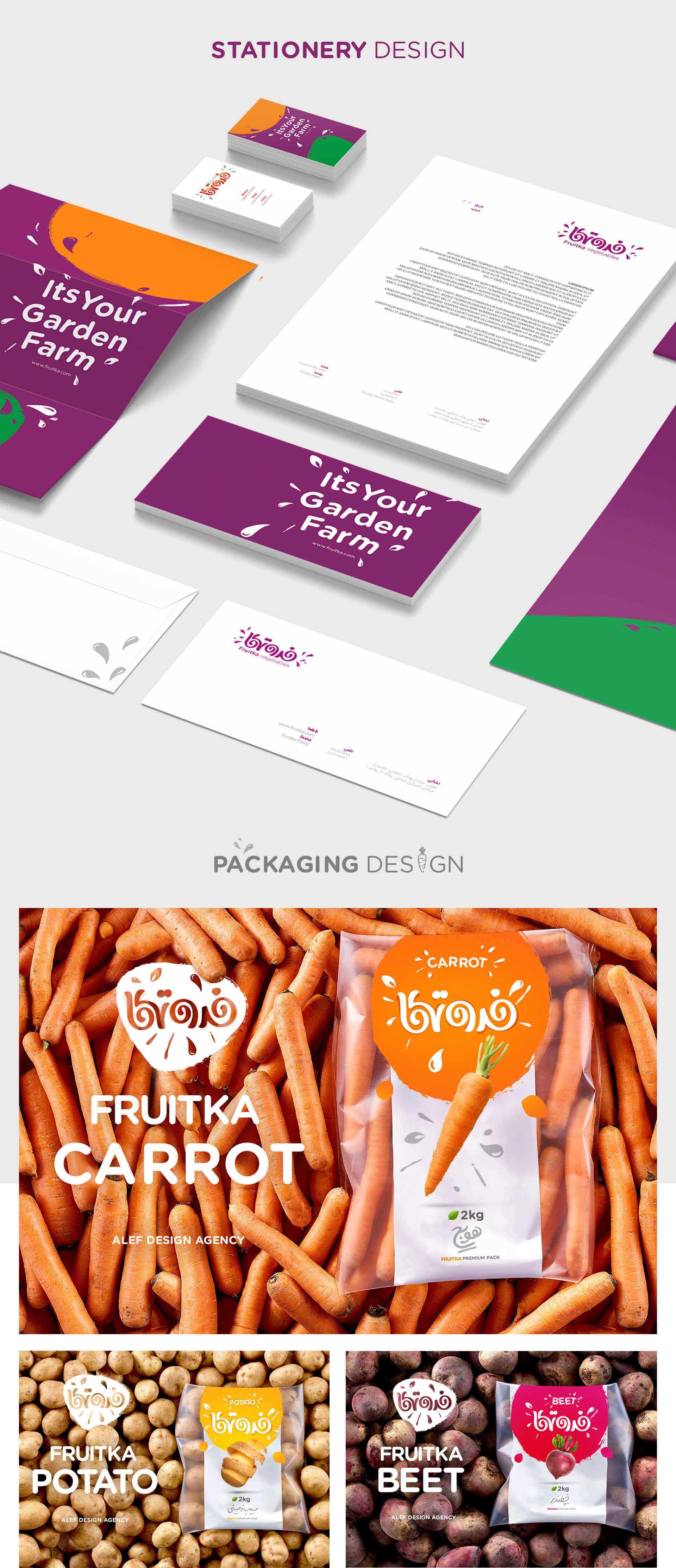
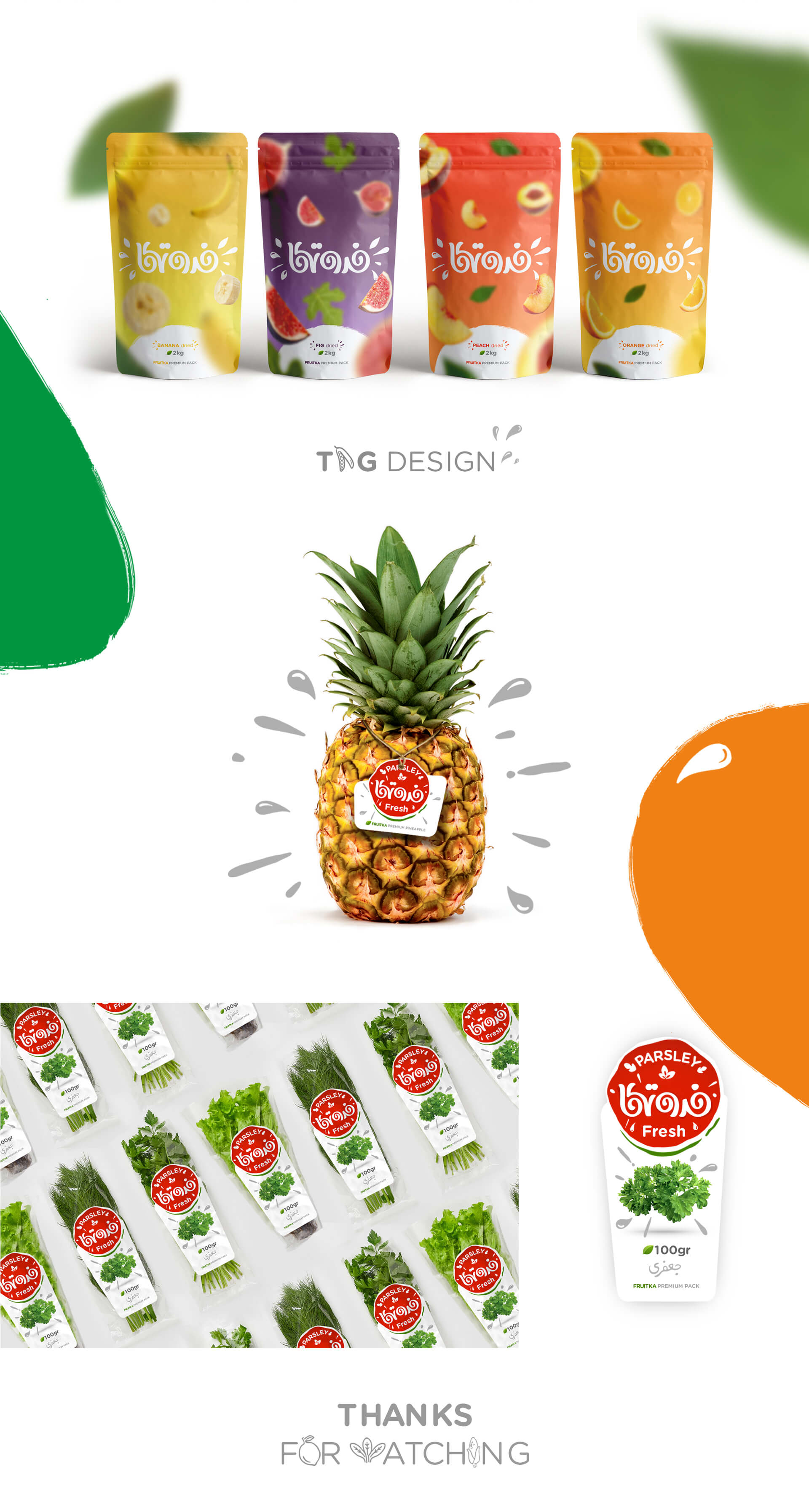
پروژه هویت بصری برند فروتکا شامل اقلام هویت بصری متنوع، از جمله بسته بندی نیز می شود که در این بخش رویکرد خلاقانه همکاران ما، جلوه خاصی به این پروژه بخشیده است و با ترکیبی بسیار چشم نواز، از نکات برجسته این پروژه به شمار می رود.




شناسنامه پروژه
تاریخ اجرای پروژه: 1397
زمینه فعالیت: کالاهای تند مصرف FMCG
سفارش دهنده: برند دیجی کالا
نوع پروژه: طراحی هویت بصری (برندینگ)
اقلام پروژه:
نشانه و نشانه نوشته Logo & Logotype
(طراحی لوگو و لوگوتایپ)
- طراحی نشانه نوشته فارسی FA Logotype Design (ساختار نشانه نوشته ی فارسی)
عناصر پایه Basic Elements
لی اوت Layout
- طراحی ساختار علامت تجاری (هم نشینی نشانه و نشانه نوشته با شعار یا تگلاین) Trademark Layout
- تعریف رنگ های مجاز علامت تجاری Logo Color Usage
- تعریف قوانین نمایش علامت تجاری فارسی)افقی) Horizontal FA Trademark Layout
- تعریف قوانین نمایش علامت تجاری فارسی (عمودی) Vertical FA Trademark Layout
- تعریف استانداردهای نشانه و علامت تجاری فارسی در اندازه ها(چاپ / دیجیتال) Logo Master Alternate Usage(Print / Digital)
- تعریف بایدها و نبایدها Logo Do Not’s
حاشیه امنیت Safety area
- تعریف حاشیه امنیت نشانه Logo Safety Area
- تعریف حاشیه امنیت علامت تجاری فارسی FA Trademark Safety Area
رنگ Colors
- تعریف رنگ های اصلی Basic colors
CMYK / RGB / Pantone / Hex - تعریف رنگ های ثانویهSecondary colors
CMYK / RGB / Pantone / Hex - تعریف رنگ های خنثیNeutral Colors
CMYK / RGB / Pantone / Hex - تعریف رنگ سایه Gradient Colors
CMYK / RGB / Pantone / Hex - باید ها و نباید ها Color Do Not’s
تعریف حالت های رنگ Modes
- رنگی CMYK / RGB
- سیاه و سفیدGrayscale
- تک رنگ Bitmap
سبک حروف Typeface
- تایپ فیس فارسی اصلی Master FA Typeface
- تایپ فیس انگلیسی اصلیMaster ENG Typeface
- تایپ فیس فارسی فرعی Secondary FA Typeface
- تایپ فیس انگلیسی فرعیSecondary ENG Typeface
- عنوان و زیرعنوان و متن بدنه Headline & Subhead & body Copy
- سبک های متنی و فهرست نویسیTypography Hierarchy
- بایدها و نبایدها Typography Do Not’s
کادر و سطح Surface and Frame
- تعاریف و استانداردهای مربوط به کادر و سطح Surface and Frame Design
آیکن Icons
- استانداردهای تعریف مجموعه آیکن Iconography Guidelines
- طراحی 20 مورد آیکن
نقش مایه Pattern
- طراحی Pattern
اوراق اداری Stationary systems
- طراحی کارت ویزیت Business Card
- طراحی سربرگ A4 A4 Letterhead
- طراحی سربرگ A5 A5 Letterhead
- طراحی پاکت نامه Envelope
- طراحی پاکت A4 A4 envelope
- طراحی پاکت A5 A5 envelope
عناصر کاربردی Sample applications
- طراحی مهر Stamp
- طراحی ساک دستی مقوایی Shopping Bag
- طراحی ساک دستی پارچه ای Fabric Shopping Bag
آنلاین Online
عناصر اصلی برند در رسانه های آنلاین Basic Elements In Online Media
- نشانه Logo & Logotype
- تعاریف رنگ Colors
- تعاریف سبک حروف Typeface
- تعریف ساختار تبلیغات آنلاین Online Ad Grids
- تعریف ساختار پست های شبکه های اجتماعی Social Media Posts Grid
- تعریف بایدها و نبایدها Do Not’s









