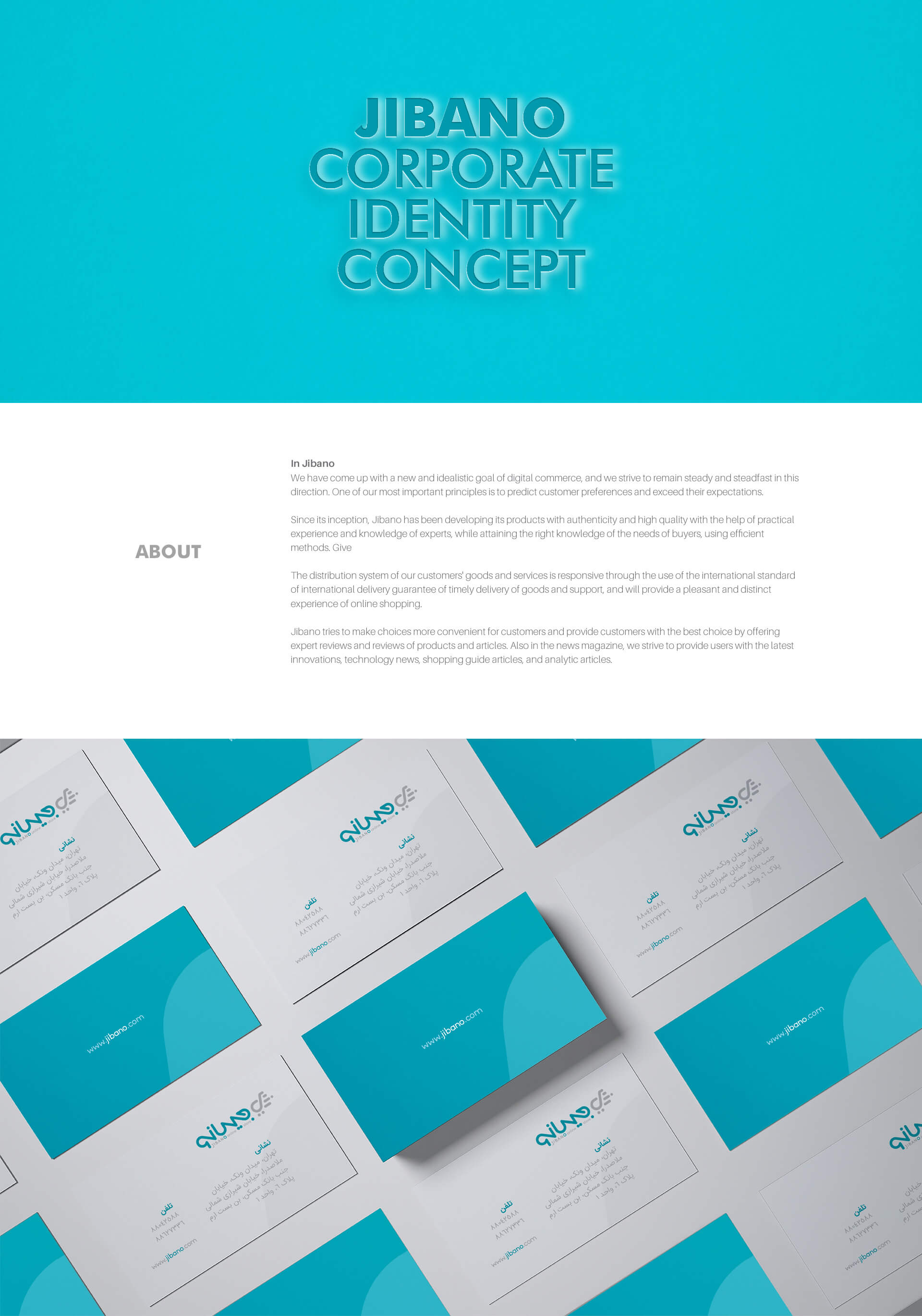
فلسفه طراحی هویت بصری برند جیبانو
فروشگاه اینترنتی جیبانو در سال 1397 در زمینه کامپیوتر و قطعات دیجیتال فعالیت خود را آغاز نمود. این برند در ابتدای راه اقدام به طراحی هویت بصری برند جیبانو و برندینگ این فروشگاه نمود.
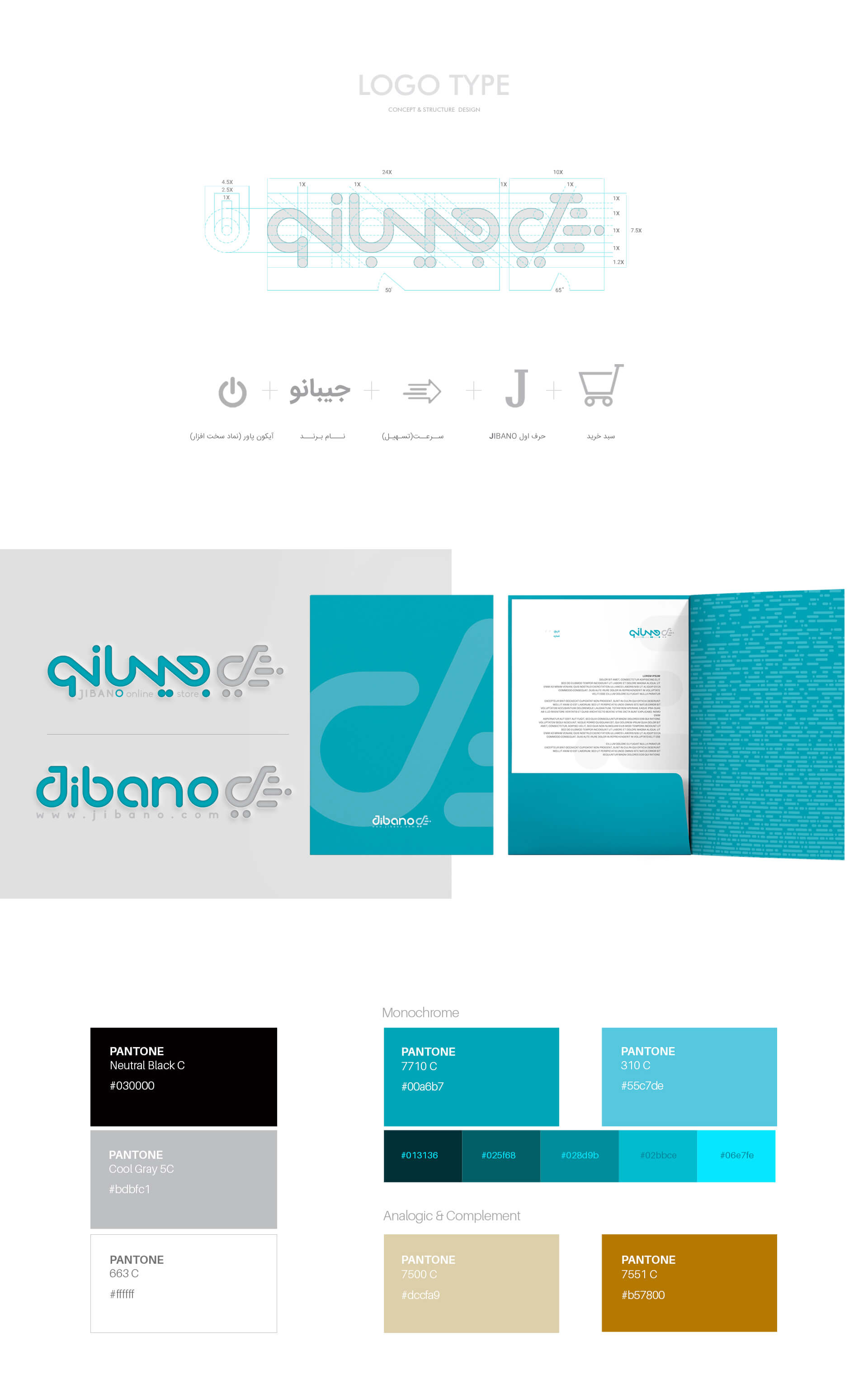
کانسپت لوگوی این برند در فضای دیجیتال و فروشگاه ایده پردازی شده است و با تلفیق سبد خرید فروشگاهی، اعداد صفر و یک و همچنین نماد حرکت و سرعت، المانهای مد نظر کارفرما اجرایی شده است. در کانسپت لوگوی این برند، حرف “J” انگلیسی به سبد خرید تشبیه و تبدیل شده است و در کانسپت لوگوتایپ این برند، نماد پاور کامپیوتر برای طراحی مورد استفاده قرار گرفته است.
ساختار هندسی و المانهای بصری فراوان استفاده شده در این برند، نکات برجسته طراحی هویت بصری برند جیبانو به شمار می روند.




شناسنامه پروژه
تاریخ اجرای پروژه: 1397
زمینه فعالیت: فروشگاه اینترنتی – کامپیوتر و تجهیزات
سفارش دهنده: برند جیبانو
نوع پروژه: طراحی هویت بصری (برندینگ)
اقلام پروژه:
نشانه و نشانه نوشته Logo & Logotype
(طراحی لوگو و لوگوتایپ)
- طراحی نشانه Logo Design (ساختار و معماری نشانه)
- طراحی نشانه نوشته فارسی FA Logotype Design (ساختار نشانه نوشته ی فارسی)
- طراحی نشانه نوشته انگلیسی EN Logotype Design (ساختار نشانه نوشته ی انگلیسی)
عناصر پایه Basic Elements
لی اوت Layout
- طراحی ساختار علامت تجاری (هم نشینی نشانه و نشانه نوشته با شعار یا تگلاین) Trademark Layout
- تعریف رنگ های مجاز علامت تجاری Logo Color Usage
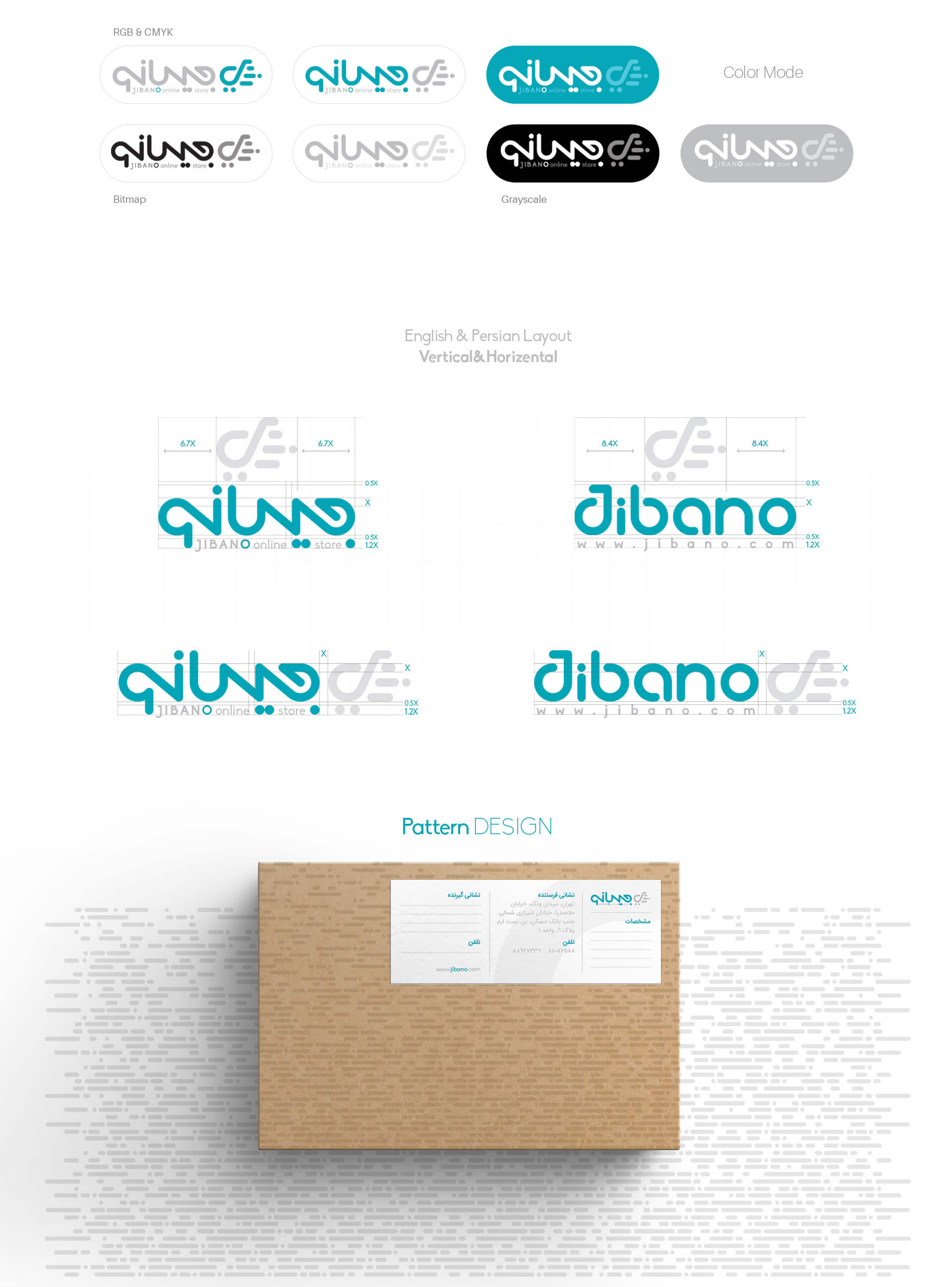
- تعریف قوانین نمایش علامت تجاری فارسی)افقی) Horizontal FA Trademark Layout
- تعریف قوانین نمایش علامت تجاری فارسی (عمودی) Vertical FA Trademark Layout
- تعریف قوانین نمایش علامت تجاری انگلیسی )افقی)Horizontal ENG Trademark Layout
- تعریف قوانین نمایش علامت تجاری انگلیسی (عمودی) Vertical ENG Trademark Layout
- تعریف بایدها و نبایدها Logo Do Not’s
حاشیه امنیت Safety area
- تعریف حاشیه امنیت نشانه Logo Safety Area
- تعریف حاشیه امنیت علامت تجاری فارسی FA Trademark Safety Area
- تعریف حاشیه امنیت علامت تجاری انگلیسیENG Trademark Safety Area
رنگ Colors
- تعریف رنگ های اصلی Basic colors
CMYK / RGB / Pantone / Hex - تعریف رنگ های ثانویهSecondary colors
CMYK / RGB / Pantone / Hex - تعریف رنگ های خنثیNeutral Colors
CMYK / RGB / Pantone / Hex - تعریف رنگ سایه Gradient Colors
CMYK / RGB / Pantone / Hex - باید ها و نباید ها Color Do Not’s
تعریف حالت های رنگ Modes
- رنگی CMYK / RGB
- سیاه و سفیدGrayscale
- تک رنگ Bitmap
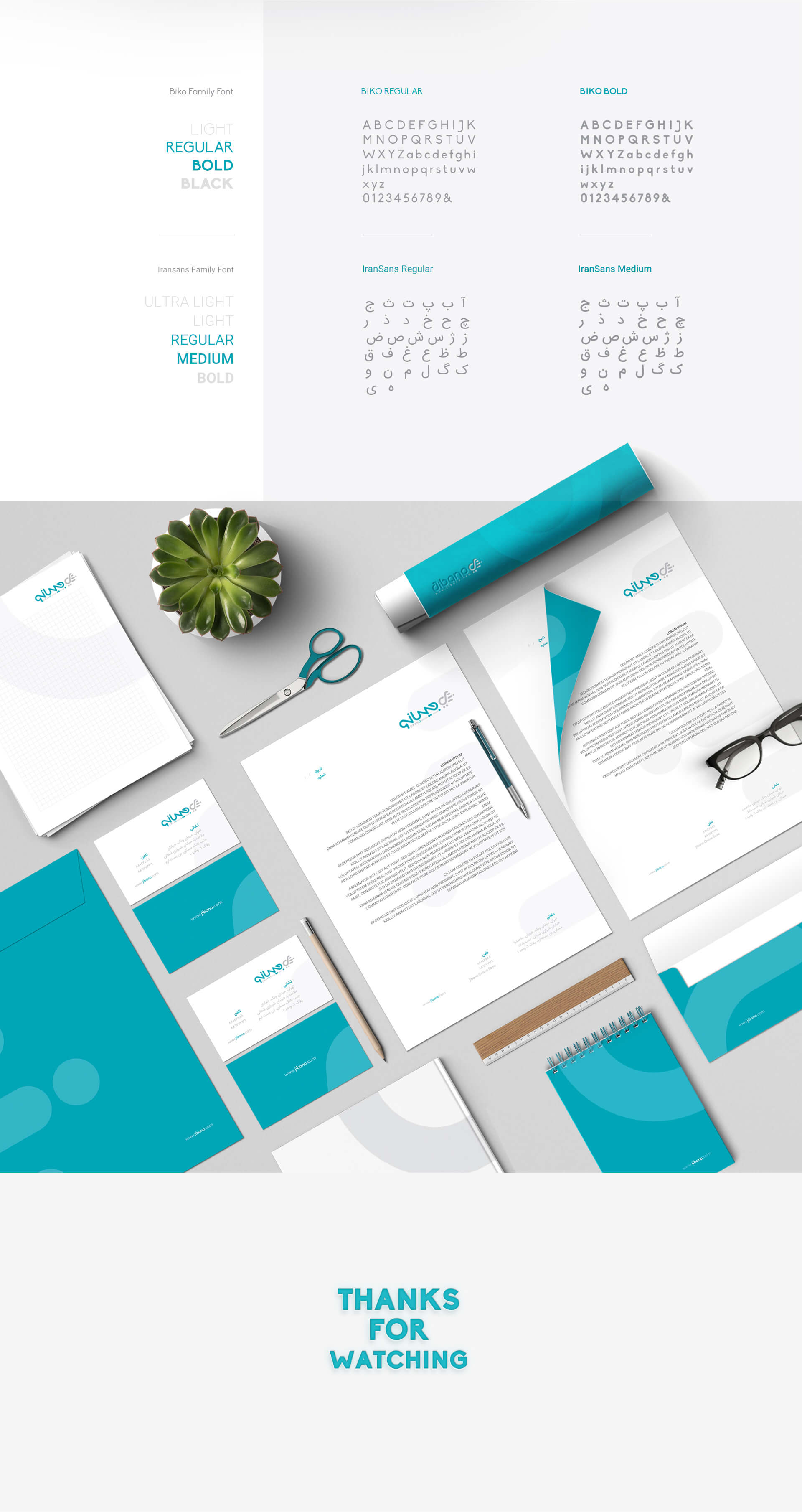
سبک حروف Typeface
- تایپ فیس فارسی اصلی Master FA Typeface
- تایپ فیس انگلیسی اصلیMaster ENG Typeface
- تایپ فیس فارسی فرعی Secondary FA Typeface
- تایپ فیس انگلیسی فرعیSecondary ENG Typeface
- عنوان و زیرعنوان و متن بدنه Headline & Subhead & body Copy
- سبک های متنی و فهرست نویسیTypography Hierarchy
- بایدها و نبایدها Typography Do Not’s
آیکن Icons
- استانداردهای تعریف مجموعه آیکن Iconography Guidelines
نقش مایه Pattern
- طراحی Pattern
اوراق اداری Stationary systems
- طراحی کارت ویزیت Business Card
- طراحی سربرگ A4 A4 Letterhead
- طراحی سربرگ A5 A5 Letterhead
- طراحی پاکت نامه Envelope
- طراحی پاکت A4 A4 envelope
- طراحی پاکت A5 A5 envelope
- طراحی سی دی CD
- طراحی جلد سی دی CD Cover
- طراحی کاغذ یادداشت Note
- طراحی دفترچه یادداشت Notebook
عناصر کاربردی Sample applications
- طراحی خودروی سازمانی Branded Car
- طراحی مهر Stamp
- طراحی ساک دستی مقوایی Shopping Bag
- طراحی ماوس پد Mouse Pad Design
- طراحی ماگ Mug design
- طراحی نشان سینه Badge
- طراحی چسب Custom Printed Packing Tape
آنلاین Online
عناصر اصلی برند در رسانه های آنلاین Basic Elements In Online Media
- نشانه Logo & Logotype
- تعاریف رنگ Colors
- تعریف بایدها و نبایدها Do Not’s
- طراحی امضای ایمیل فارسی FA Email Signature
- طراحی امضای ایمیل انگلیسی ENG Email Signature




