فلسفه طراحی هویت بصری فروشگاه اینترنتی پاویش
پاویش استارت آپی با زمینه فعالیت فروشگاه اینترنتی است. پروژه طراحی هویت بصری فروشگاه اینترنتی پاویش به سفارش مدیران این برند و در زمان استارت در مجموعه ما اجرا شده است.
طرح کانسپت این برند متناسب با زمینه فعالیت و الملنهای مرتبط با یک فروشگاه اینترنتی ایده پردازه و اجرا شد. نکته اصلی مد نظر مدیران این برند، نمایش امنیت فضای فروشگاه برای کاربران و جلب اعتماد مخاطبان است. در طراحی کانسپت، محور ایده پردازی نمایش این نکته و ترکیب آن باسایر المانهاست تا تناسب مناسبی با شخصیت و زمینه فعالیت پاویش بوجود آید.
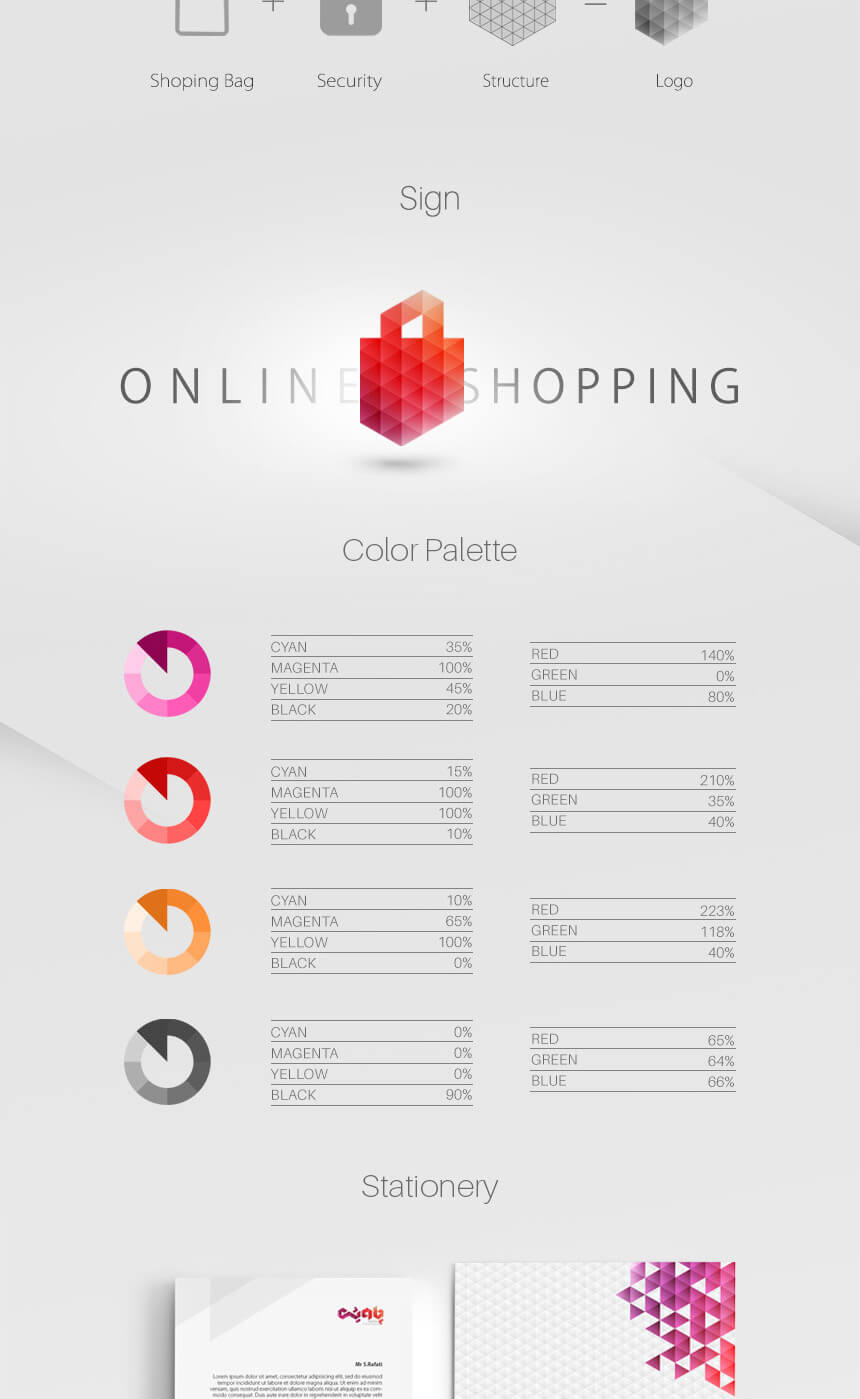
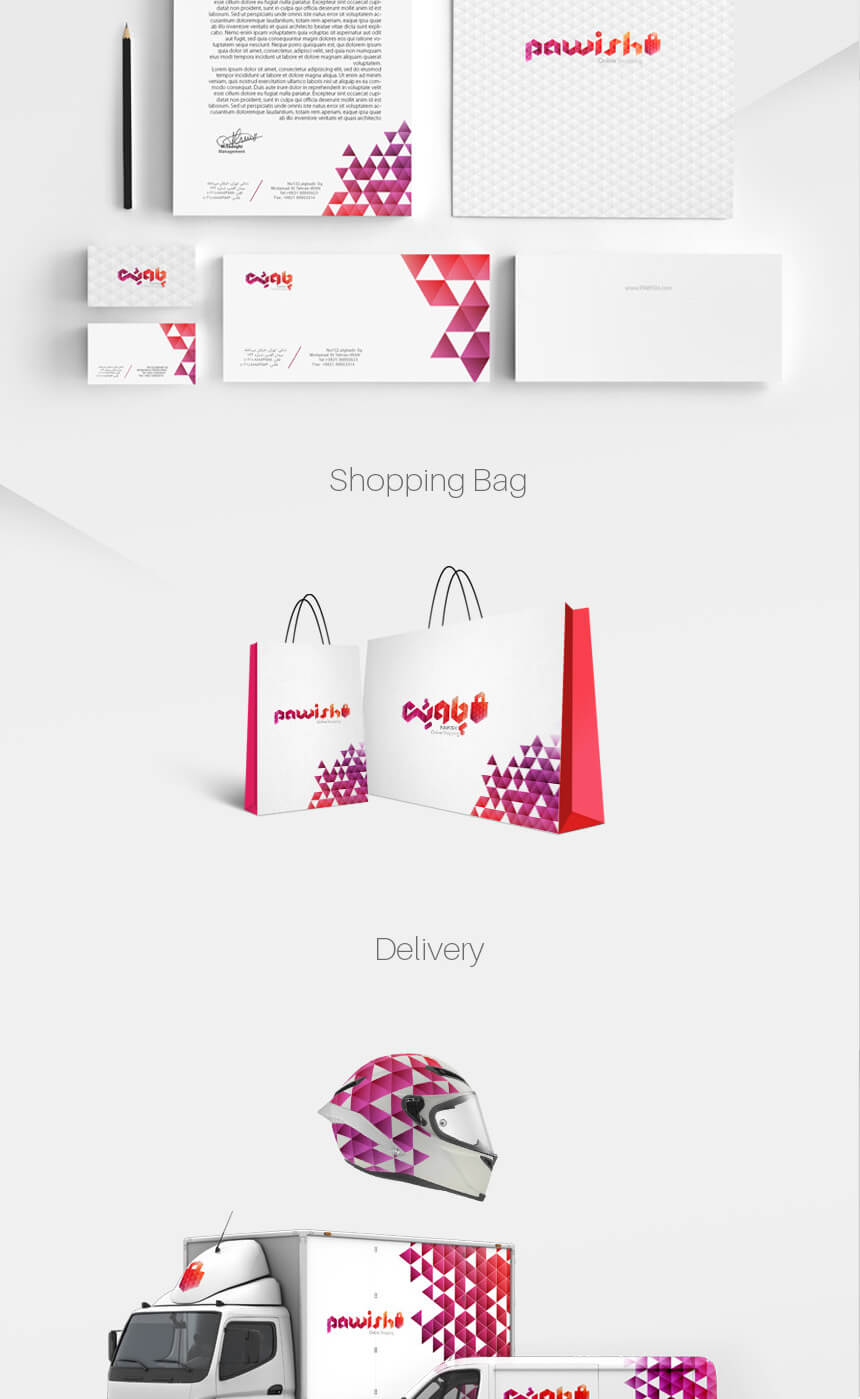
هسته مرکزی کانسپت به شکل یک قفل طراحی شده است تا به مخاطب ابن پیام را منتقل کند که محیط این فروشگاه برای آنها امن و قابل اعتماد خواهد بود. در کنار کانسپت مرکزی، نماد این برند به شکل ساک خرید (Shopping Bag) نیز نمایش داده شده است که به مخاطب نشان می دهد در فضای یک فروشگاه حضور دارد، فروشگاهی امن.
نکات برجسته در هویت بصری فروشگاه اینترنتی پاویش
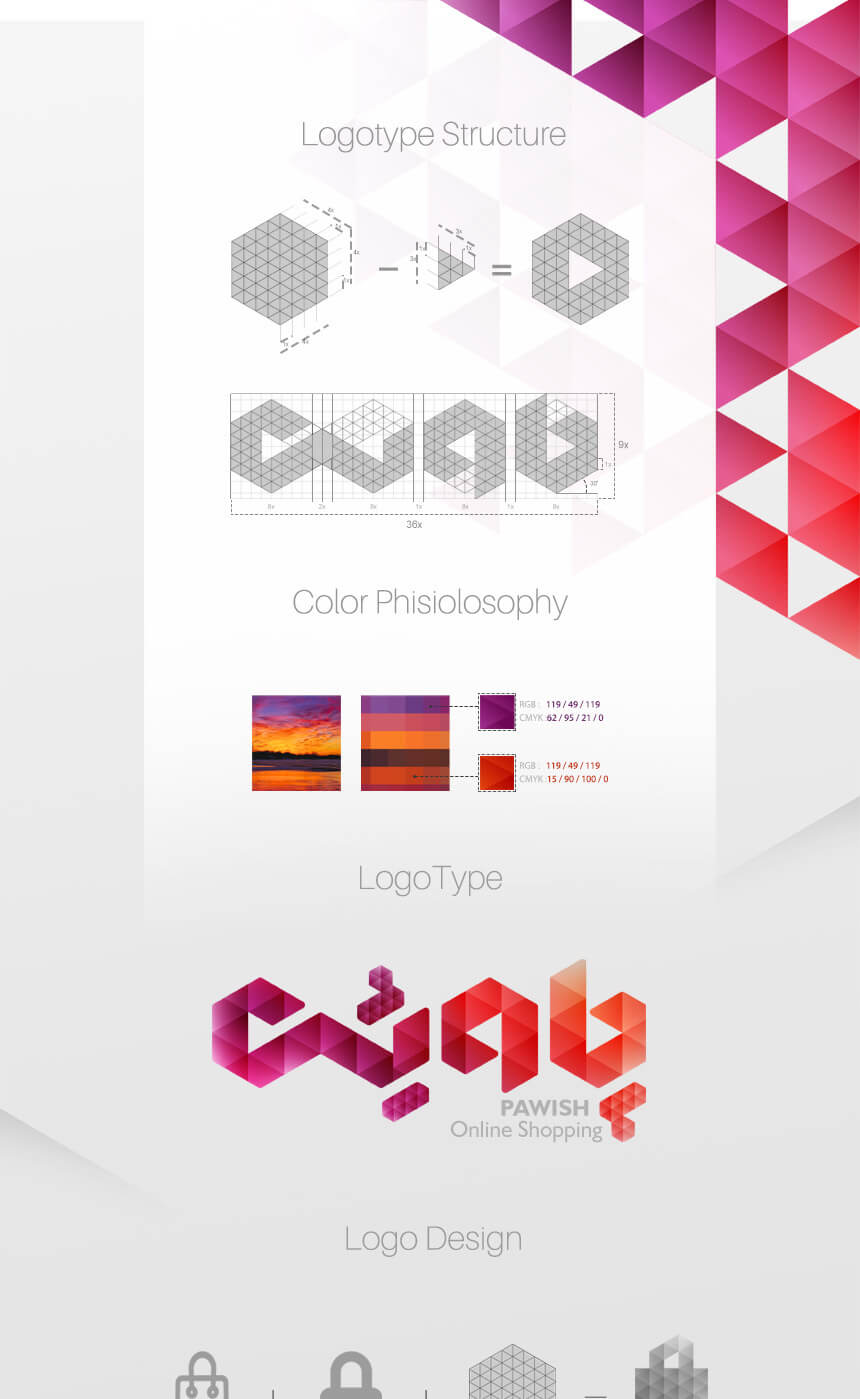
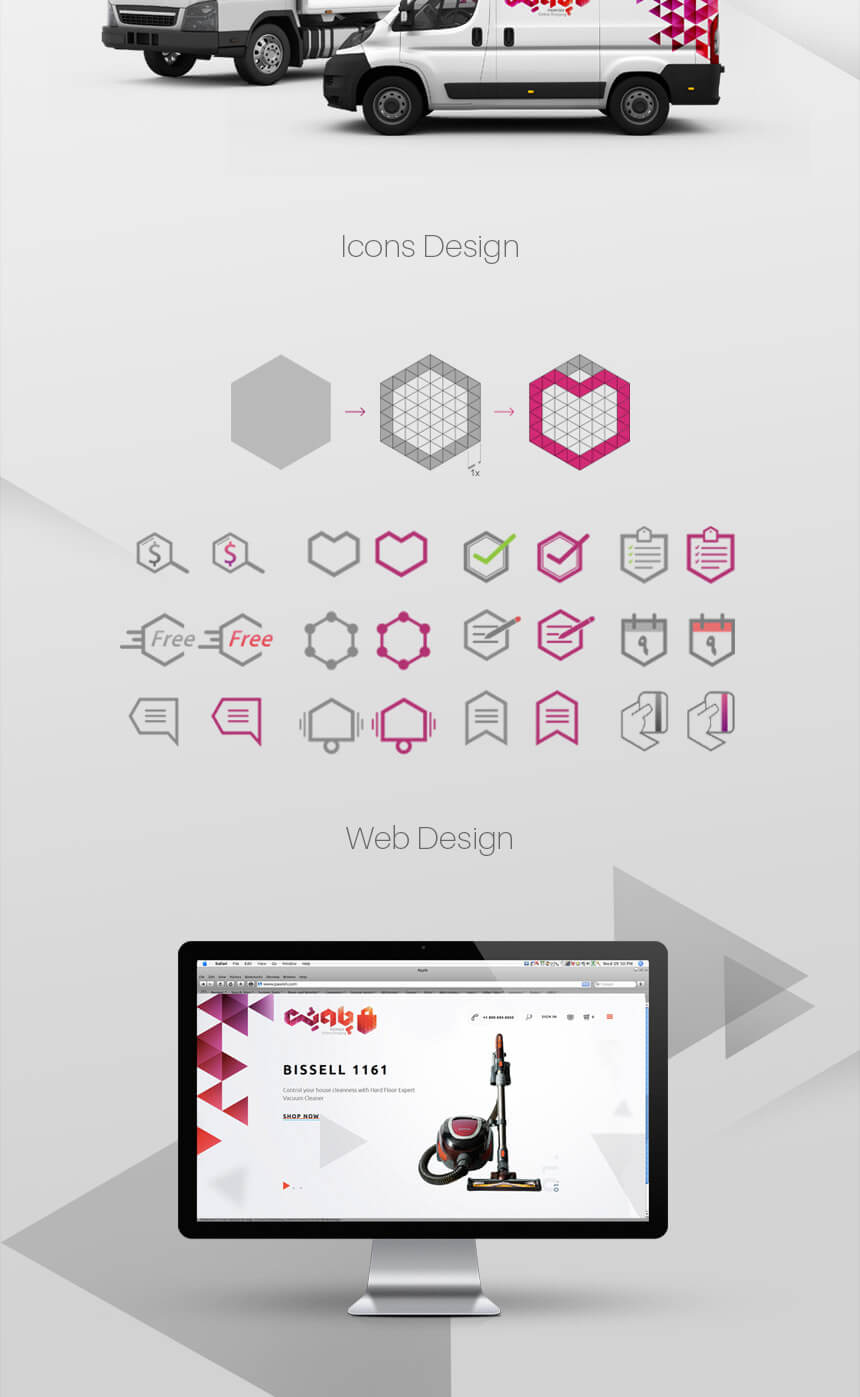
از جذابیت های طراحی هویت بصری فروشگاه اینترنتی پاویش، ساختار منظم و هندسی این پروژه است که بصورت کلی یا جزئی به هویت آن اشاره دارد. کانسپت طراحی شده از یک سوپر یونیت شش ضلعی بهره می برد که از اجزاء مثلث تشکیل شده است. لوگو و لوگوتایپ این برند از همین ساختار منظم پیروی کرده و بصورت یکپارچه هسته مرکزی هویت بصری پاویش را تشکیل داده است.
موضوع دیگری که اشاره به آن را لازم می دانیم، طراحی پترن (Pattern، طرح تکرار شونده) در این پروژه است که با استفاده از مثلث های تشکیل دهنده سوپر یونیت به شکلی جذاب طراحی شده اند. استفاده از این پترن در هر کانال و رسانه ای، بدون نیاز به درج نام پاویش تداعی کننده این برند در ذهن مخاطبان است. یکپارچگی اقلام هویت بصری فروشگاه اینترنتی پاویش این امکان را به این برند می دهد تا در پروسه برندینگ ظرفیت های مناسبی در اختیار داشته باشد.
برای مشاهده این پروژه در وبسایت Behance، اینجا را کلیک کنید




شناسنامه پروژه
تاریخ اجرای پروژه: 1395
زمینه فعالیت: فروشگاه اینترنتی
سفارش دهنده: برند پاویش
نوع پروژه: طراحی هویت بصری (برندینگ)
اقلام پروژه
نشانه و نشانه نوشته Logo & Logotype
(طراحی لوگو و لوگوتایپ)
- طراحی نشانه Logo Design (ساختار و معماری نشانه)
- طراحی نشانه نوشته فارسی FA Logotype Design (ساختار نشانه نوشته ی فارسی)
عناصر پایه Basic Elements
لی اوت Layout
- طراحی ساختار علامت تجاری (هم نشینی نشانه و نشانه نوشته با شعار یا تگلاین) Trademark Layout
- تعریف رنگ های مجاز علامت تجاری Logo Color Usage
- تعریف قوانین نمایش علامت تجاری فارسی)افقی) Horizontal FA Trademark Layout
- تعریف قوانین نمایش علامت تجاری انگلیسی )افقی)Horizontal ENG Trademark Layout
حاشیه امنیت Safety area
- تعریف حاشیه امنیت نشانه Logo Safety Area
- تعریف حاشیه امنیت علامت تجاری فارسی FA Trademark Safety Area
رنگ Colors
- تعریف رنگ های اصلی Basic colors
CMYK / RGB / Pantone / Hex - تعریف رنگ های ثانویهSecondary colors
CMYK / RGB / Pantone / Hex - تعریف رنگ سایه Gradient Colors
CMYK / RGB / Pantone / Hex
تعریف حالت های رنگ Modes
- رنگی CMYK / RGB
- سیاه و سفیدGrayscale
- تک رنگ Bitmap
سبک حروف Typeface
- تایپ فیس فارسی FA Typeface
- تایپ فیس انگلیسی ENG Typeface
آیکن Icons
- طراحی 20 مورد آیکن
نقش مایه Pattern
- طراحی Pattern
اوراق اداری Stationary systems
- طراحی کارت ویزیت Business Card
- طراحی سربرگ A4 A4 Letterhead
- طراحی پاکت نامه Envelope
- طراحی پاکت A4 A4 envelope
عناصر کاربردی Sample applications
- طراحی خودروی پخش Branded Camion
- طراحی مهر Stamp
- طراحی ساک دستی مقوایی Shopping Bag
چهارچوب ها Grids
- تعریف ساختار پاورپوینت Power Point Grid
- تعریف ساختار پوسترها Poster Grid
- تعریف ساختار استندهای تبلیغاتی Ad Stand Grid
وب سایت Website
- طراحی ساختار وب سایت Website Grid Layout
- طراحی 2 صفحه به عنوان نمونه 2 Pages Sample
- طراحی امضای ایمیل Email Signature